Android -CheckBoxとRadioButton-
チェックボックス
チェックボックスを生成するには、CheckBoxクラスを利用します。
- コンストラクタ
-
- CheckBox(Context context)
- CheckBox(Context context, AttributeSet attrs)
- CheckBox(Context context, AttributeSet attrs, int defStyle)
| setChecked(boolean checked) | チェックの状態を指定します。 |
| isChecked() | チェック状態の取得 |
ラジオボタン
ラジオボタンを生成するには、1つ1つのボタンをRadioButtonクラスで生成し、RadioGruopクラスで 複数のRadioButtonをまとめます。を利用します。
ラジオボタンは、選択できるのは1つだけです。
- コンストラクタ
-
- RadioButton(Context context)
- RadioButton(Context context, AttributeSet attrs)
- RadioButton(Context context, AttributeSet attrs, int defStyle)
| setId(int id) | 選択時にどのラジオボタンが選択されたを識別するためにIDを指定します。 |
| check(int id) | どのラジオボタンを選択状態するかを指定します。 |
| getCheckRadioButtonId() | 選択中のラジオボタンのIDを取得します。 |
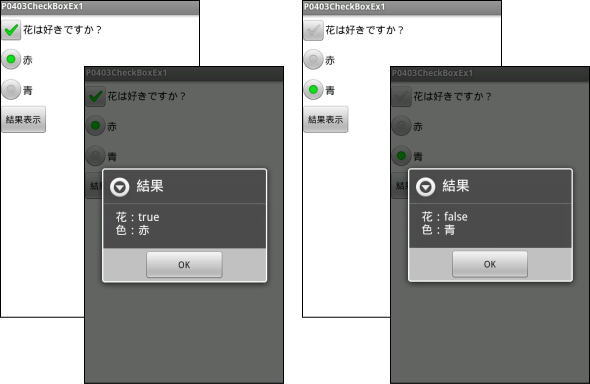
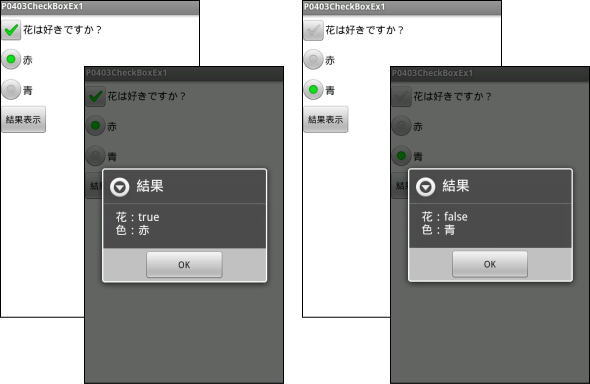
サンプル1 (すべてJavaで記述)

P0403CheckBoxEx.java
import android.app.Activity;
import android.app.AlertDialog;
import android.content.Context;
import android.graphics.Color;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.CheckBox;
import android.widget.LinearLayout;
import android.widget.RadioButton;
import android.widget.RadioGroup;
public class P0403CheckBoxEx1 extends Activity implements OnClickListener {
// 改行文字
private final static String BR = System.getProperty("line.separator");
private final static int WC = LinearLayout.LayoutParams.WRAP_CONTENT;
private CheckBox checkBox;
private RadioGroup radioGroup;
private Button btn;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// レイアウトの生成
LinearLayout layout = new LinearLayout(this);
layout.setBackgroundColor(Color.WHITE);
layout.setOrientation(LinearLayout.VERTICAL);
setContentView(layout);
// チェックボックスの生成
checkBox = new CheckBox(this);
// テキスト指定
checkBox.setText("花は好きですか?");
// テキスト文字色の指定
checkBox.setTextColor(Color.rgb(0, 0, 0));
// チェックボックスのチェック状態の指定
checkBox.setChecked(true);
// コンポーネントのサイズ指定
checkBox.setLayoutParams(new LinearLayout.LayoutParams(WC, WC));
// レイアウトへのコンポーネントの追加
layout.addView(checkBox);
// ラジオボタン(赤)の生成
RadioButton radio0 = new RadioButton(this);
// IDの指定
radio0.setId(0);
// テキスト指定
radio0.setText("赤");
// テキスト文字色指定
radio0.setTextColor(Color.rgb(0, 0, 0));
// ラジオボタン(青)の生成
RadioButton radio_blue = new RadioButton(this);
radio_blue.setId(1);
radio_blue.setText("青");
radio_blue.setTextColor(Color.rgb(0, 0, 0));
// ラジオグル―プの生成
radioGroup = new RadioGroup(this);
// コンポーネント(ラジオボタン赤)の追加
radioGroup.addView(radio0);
// コンポーネント(ラジオボタン青)の追加
radioGroup.addView(radio_blue);
// チェック済みにするラジオボタンの指定
radioGroup.check(0);
// コンポーネント(ラジオグル―プ)のレイアウトサイズ指定
radioGroup.setLayoutParams(new LinearLayout.LayoutParams(WC, WC));
// コンポーネット(ラジオグル―プ)の追加
layout.addView(radioGroup);
// ボタンの生成
btn = new Button(this);
btn.setText("結果表示");
btn.setOnClickListener(this);
btn.setLayoutParams(new LinearLayout.LayoutParams(WC, WC));
layout.addView(btn);
}
// ボタンクリック時
@Override
public void onClick(View v) {
// チェックボックスの状態取得
Boolean isCb = checkBox.isChecked();
// チェック済のラジオボタンの取得
RadioButton radioBtn = (RadioButton) findViewById(radioGroup
.getCheckedRadioButtonId());
String radioName = radioBtn.getText().toString();
// ダイアログで結果表示
showDialog(this, "結果", "花:" + isCb + BR + "色:" + radioName);
}
// ダイアログ
private static void showDialog(Context context, String title, String text) {
// AlertDialog.Builderオブジェクト生成
AlertDialog.Builder ad = new AlertDialog.Builder(context);
// タイトル指定
ad.setTitle(title);
// メッセージ指定
ad.setMessage(text);
// OKボタンの設定
ad.setPositiveButton("OK", null);
// ダイアログの生成
ad.create();
// ダイアログの表示
ad.show();
}
}サンプル2 (リソースをxmlにて記述)

res/values/string.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="app_name">P0403CheckBoxEx2</string>
<string name="checkbox">花は好きですか?</string>
<string name="radio0">赤</string>
<string name="radio1">青</string>
<string name="button">結果表示</string>
</resources>res/layout/main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical"
android:background="#ffffff">
<CheckBox
android:id="@+id/check_box_id"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/checkbox"
android:textColor="#000000"
android:checked="true"/>
<RadioGroup
android:id="@+id/radio_group"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<RadioButton
android:id="@+id/radio_btn0"
android:checked="true"
android:text="@string/radio0"
android:textColor="#000000"/>
<RadioButton
android:id="@+id/radio_btn1"
android:text="@string/radio1"
android:textColor="#000000"/>
</RadioGroup>
<Button
android:id="@+id/btn_id"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/button" />
</LinearLayout>P0403CheckBoxEx2.java
import android.app.Activity;
import android.app.AlertDialog;
import android.content.Context;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.CheckBox;
import android.widget.RadioButton;
import android.widget.RadioGroup;
public class P0403CheckBoxEx2 extends Activity implements OnClickListener {
// 改行
private final static String BR = System.getProperty("line.separator");
private CheckBox checkBox;
private RadioGroup radioGroup;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
//CheckBoxオブジェクトの取得
checkBox = (CheckBox) findViewById(R.id.check_box_id);
//RadioGruopオブジェクトの取得
radioGroup = (RadioGroup) findViewById(R.id.radio_group);
//Buttonオブジェクトの取得
Button btn = (Button) findViewById(R.id.btn_id);
btn.setOnClickListener(this);
}
@Override
public void onClick(View v) {
// チェックボックスの状態取得
Boolean isCb = checkBox.isChecked();
// チェック済のラジオボタンの取得
RadioButton radioBtn = (RadioButton) findViewById(radioGroup
.getCheckedRadioButtonId());
String radioName = radioBtn.getText().toString();
// ダイアログで結果表示
showDialog(this, "結果", "花:" + isCb + BR + "色:" + radioName);
}
private static void showDialog(Context context, String title, String text) {
// AlertDialog.Builderオブジェクト生成
AlertDialog.Builder ad = new AlertDialog.Builder(context);
// タイトル指定
ad.setTitle(title);
// メッセージ指定
ad.setMessage(text);
// OKボタンの設定
ad.setPositiveButton("OK", null);
// ダイアログの生成
ad.create();
// ダイアログの表示
ad.show();
}
} MitoRoid
MitoRoid