Android -Canvasクラス-
Canvasクラス
Canvasクラスは、文字、図形等を描画することができます。
Canvasクラスのコンストラクタ
- Canvas()
- Canvas(Bitmap bitmap)
Canvasクラスの主なメソッド
| void | drawText(String text, float x, float y, Paint paint) | 座標(x,y)の位置を基点に文字列textを描画します。 |
| void | drawText(String text, int start, int end, float x, float y, Paint paint) | 座標(x,y)の位置を基点に文字列textのstart+1文字目からend+1文字目までのテキストの描画します。 |
| void | drawPosText(String text, float[] pos, Paint paint) | float型配列 posで指定された位置に沿って文字列textを描画します。 |
| void | drawPosText(char[] text, int index, int count, float[] pos, Paint paint) | float型配列 posで指定された位置に沿ってchar型配列textのindex要素位置から文字数count分のテキストの描画します。 |
| void | drawPoint(float x, float y, Paint paint) | x軸とy軸の座標を指定して、点を描画します 。 |
| void | drawPoints(float[] pts, Paint paint) | x軸とy軸の座標を配列に指定して、点を描画します。 {x1,y1,x2,y2,x3,y3,・・・・・} |
| void | drawPoints(float[] pts, int offset, int count, Paint paint) | 描画対象となる配列の開始位置(offset)の要素からcount数(xy座標がセットの為、描画したい数の2倍で指定)までの 点を描画します。 |
| void | drawLine(float startX, float startY, float stopX, float stopY, Paint paint) | 始点のx座標(startX),始点のy座標(startY)の座標位置より、終点のx座標(stopX),終点のy座標(stopY)の座標まで、線を描画します。 |
| void | drawLines(float[] pts, Paint paint) | x軸とy軸の座標のペアの配列で指定された、線を描画します。 |
| void | drawLines(float[] pts, int offset, int count, Paint paint) | x軸とy軸の座標のペアの配列と、描画対象となる配列のオフセット位置と、オフセット位置からの数を指定して、線を描画します。 |
| void | drawPath(Path path, Paint paint) | Pathクラスは、複数の頂点座標(XY座標)を保持するパス情報のクラスです。 複数の描画処理をPathオブジェクトに追加して、まとめて描画する事ができます。
PathクラスのmoveTo()メソッドと
lineTo()メソッド
|
| void | drawRect(float left, float top, float right, float bottom, Paint paint) | 矩形の左上のX座標(left),左上のY座標(top),右下のX座標(right),右下のY座標(bottom)を指定して、矩形の描画をします。 |
| void | drawRect(Rect r, Paint paint) | Rectクラスで指定された矩形情報に、矩形の描画をします。 Rectクラスは、左上のXY座標と右下のXY座標を保持する矩形情報クラスです。
Rectクラスのコンストラクタ
Rect(int left,int top,int right,int bottom) |
| void | drawRect(RectF rect, Paint paint) | RectFクラスで指定された矩形情報に、矩形の描画をします。 Rectクラスは、左上のXY座標と右下のXY座標を保持する float型の矩形情報クラスです。
RectFクラスのコンストラクタ
RectF(float left, float top, float right, float bottom) |
| void | drawRoundRect(RectF rect, float rx, float ry, Paint paint) | RectFで指定された矩形情報に、角の丸い矩形を描画します。 rxは、コーナーのX半径、ryは、コーナーY半径です。 |
| void | drawCircle(float cx, float cy, float radius, Paint paint) | 中心点のXY座標(cx, cy)を中心として、半径(radius)の円を、描画します。 |
| void | drawOval(RectF oval, Paint paint) | RectFクラスで指定された矩形情報に、楕円を描画します。 |
| void | drawArc(RectF oval, float startAngle, float sweepAngle, boolean useCenter, Paint paint) | RectFクラスで指定された矩形情報に、角度(startAngle)を起点に時計回りで、角度(sweepAngle)の円弧を描きます。 useCenterをtrueに指定すると、楕円の中心を含めて描画します。 開始角度(startAngle)が0で時計針の短針が3時の位置に、180で9時の位置が開始位置になります。 角度(sweepAngle)の値に負の値を指定すると、反時計回りでの角度になります。 |
| void | drawColor(int color) | Color値で、描画領域を塗りつぶします。 |
| void | drawPaint(Paint paint) | Paintに設定された色で、描画領域を塗りつぶします。 |
| void | drawRGB(int r, int g, int b) | RGBを指定して、描画領域を塗りつぶします。 |
| void | drawARGB(int a, int r, int g, int b) | RGBとアルファ値を指定して、描画領域を塗りつぶします。 |
| void | drawBitmap(Bitmap bitmap, Rect src, RectF dst, Paint paint) | ビットマップオブジェクト(bitmap)とXY座標(イメージの左上の座標)、描画オブジェクト(paint)を指定します。 描画オブジェクトはnullでも構いません。 |
| void | drawBitmap(Bitmap bitmap, Rect src, Rect dst, Paint paint) | イメージの拡大縮小描画を行うことができます。 描画元に領域は、画像全体、又は画像の一部を指定します。 ビットマップオブジェクト(bitmap)、描画元領域の矩形(src)、描画先の矩形(dst)、描画オブジェクト(paint)を 指定します。 |
Canvasクラスの使用例
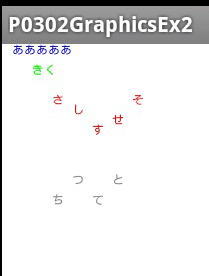
テキスト描画の使用例
protected void onDraw(Canvas canvas) {
float[] pos={50,60,70,70,90,90,110,80,130,60};
float[] pos2={50,160,70,140,90,160,110,140,180,110};
Paint paint =new Paint();
paint.setAntiAlias(true);
paint.setStrokeWidth(10);
//drawText(String text, float x, float y, Paint paint)メソッド利用
paint.setColor(Color.BLUE);
canvas.drawText("あああああ", 10, 10, paint);
//drawText(String text, int start, int end, float x, float y, Paint paint)メソッド利用
paint.setColor(Color.GREEN);
canvas.drawText("かきくけこ", 1, 3, 30, 30, paint);
//drawPosText(String text, float[] pos, Paint paint) メソッド利用
paint.setColor(Color.RED);
canvas.drawPosText("さしすせそ", pos, paint);
//drawPosText(char[] text, int index, int count, float[] pos, Paint paint) メソッド利用
paint.setColor(Color.GRAY);
canvas.drawPosText(new char[]{'た','ち','つ','て','と'}, 1,4,pos2, paint);
}実行結果

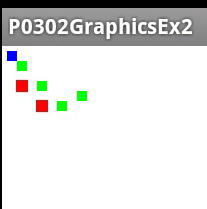
点描画の使用例
protected void onDraw(Canvas canvas) {
float[] pts={20,20,40,40,60,60,80,50};
Paint paint =new Paint();
paint.setAntiAlias(true);
//drawPoint(float x, float y, Paint paint)メソッド利用
paint.setColor(Color.BLUE);
paint.setStrokeWidth(10);
canvas.drawPoint(10,10,paint);
//drawPoints(float[] pts, Paint paint)メソッド利用
paint.setColor(Color.GREEN);
paint.setStrokeWidth(10);
canvas.drawPoints(pts,paint);
//drawPoints(float[] pts, Paint paint)メソッド利用
paint.setColor(Color.RED);
paint.setStrokeWidth(12);
canvas.drawPoints(pts,1,4,paint);
}実行結果

 MitoRoid
MitoRoid