HTML -テーブル-
テーブル
テーブルとは、「表組み」のことです。データを整理してわかりやすく表示することができます。
基本となるのは、<table>タグです。テーブルそのものを示します。
テーブルの中身を構成するタグとして、行を<tr>タグ、その行に入るそれぞれのセルを <td>タグまたは、<th>タグを指定します。
<th>タグは、表の見出しの項目を表すタグで<th>タグに囲まれたセル内のテキストは、センタリングされ 太字になります。
各タグの記述は、以下のサンプルのようになります。

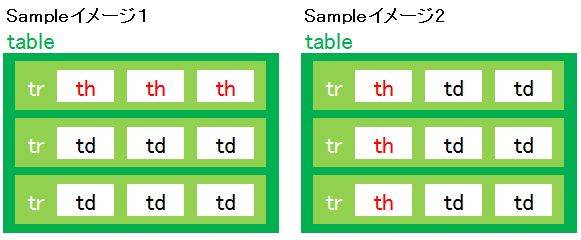
Sampleイメージ1の場合
<table>
<tr>
<th> ~ </th>
<th> ~ </th>
<th> ~ </th>
</tr>
<tr>
<td> ~ </td>
<td> ~ </td>
<td> ~ </td>
</tr>
<tr>
<td> ~ </td>
<td> ~ </td>
<td> ~ </td>
</tr>
</table>
Sampleイメージ2の場合
<table>
<tr>
<th> ~ </th>
<td> ~ </td>
<td> ~ </td>
</tr>
<tr>
<th> ~ </th>
<td> ~ </td>
<td> ~ </td>
</tr>
<tr>
<th> ~ </th>
<td> ~ </td>
<td> ~ </td>
</tr>
</table>
<table>タグ
<table>
<table border="枠線の幅" summary="概要"> ~ </table>
- border属性
- 枠線の幅を指定します。(単位は不要)
枠線が不要な場合でも印刷時に見づらくなるためborder属性を設定し、スタイルソート側で非表示の 設定をします。 - summary属性
- テーブルの概要を記述します。
一般的には、表示されませんが、音声ブラウザなどを使用している方の為にsummary属性をつけることが 推奨されています。
セルの結合
複数のセルを結合することができます。
横方向の結合
<th colspan="結合セル数" > ~ </th>
<td colspan="結合セル数" > ~ </td>
縦方向の結合
<th rowspan="結合セル数" > ~ </th>
<td rowspan="結合セル数" > ~ </td>
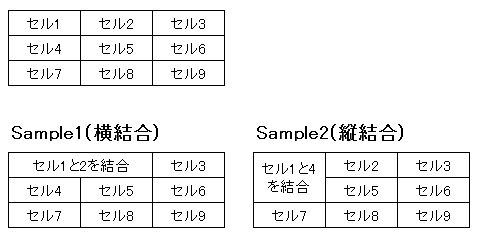
結合サンプル

Sample1(横結合)の場合
<table border="1">
<tr>
<td colspan="2">セル1とセル2</td>
<td>セル3</td>
</tr>
<tr>
<td>セル4</td>
<td>セル5</td>
<td>セル6</td>
</tr>
<tr>
<td>セル7</td>
<td>セル8</td>
<td>セル9</td>
</tr>
</table>Sample2(縦結合)の場合
<table border="1">
<tr>
<td rowspan="2">セル1とセル4</td>
<td>セル2</td>
<td>セル3</td>
</tr>
<tr>
<td>セル5</td>
<td>セル6</td>
</tr>
<tr>
<td>セル7</td>
<td>セル8</td>
<td>セル9</td>
</tr>
</table> MitoRoid
MitoRoid