CSS -余白-
マージン
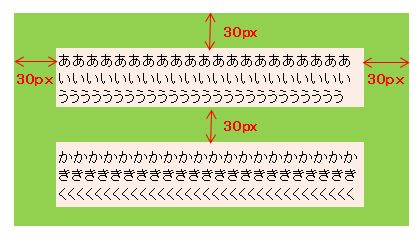
ボックスとボックスとの間隔を設定するには、marginプロパティを使用します。
間隔を設定する数値には、pxやemなどの単位つき数値や割合(ボックスの横幅を100%とした割合。%で指定)が一般的に使用されます。
margin : 30px;

値は、個別に設定することもできます。
margin : 上下のマージン 左右のマージン;
例 : margin : 20px 40px;
margin : 上のマージン 左右のマージン 下のマージン;
例 : margin : 20px 40px 30px;
margin : 上のマージン 右のマージン 下のマージン 左のマージン;
例 : margin : 20px 40px 30px 20px;
上から時計まわりで指定します。
margin-top : 上のマージン;
margin-right : 右のマージン;
margin-left : 左のマージン;
margin-bottom : 下のマージン;
例 : margin-top: 20px;
必要な部分のみを個別に指定することができます。
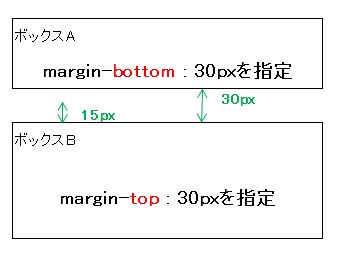
隣り合う上下方向の上下のマージン

ブロックAで下マージン30px指定
ブロックBで上マージン15px指定
しかし、表示されるAとBのブロックの間隔は、30px+15px=45pxではなく30pxです。
これは、上下方向のマージンが隣り合うボックスに影響されるからです。
パディング
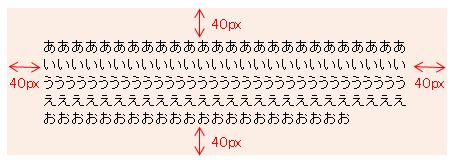
ブロックレベル要素の内側で、コンテンツとの間に余白を作る場合は、paddingプロパティを使用します。
余白を設定する数値には、pxやemなどの単位つき数値や割合(ボックスの横幅を100%とした割合。%で指定)が一般的に使用されます。
padding : 40px;

値は、個別に設定することもできます。
padding : 上下の余白 左右の余白;
例 : padding : 20px 40px;
padding : 上の余白 左右の余白 下の余白;
例 : padding : 20px 40px 30px;
padding : 上の余白 右の余白 下の余白 左の余白;
例 : padding : 20px 40px 30px 20px;
上から時計まわりで指定します。
padding-top : 上の余白;
padding-right : 右の余白;
padding-left : 左の余白;
padding-bottom : 下の余白;
例 : padding-top: 20px;
どれか1つだけでも指定することができます。
大部分のブラウザのデフォルトのパディングは、0pxです。
ウインドウとの隙間をなくしたい場合
ボックスウインドウの隙間をなくしたい場合、ボックスのmarginを0に設定しても、ウインドウとの距離は、若干ですが 空いてしまいます。
この隙間をなくぴったりと表示するには、
body{
margin:0px;
padding :0px;
}
と記述します。
 MitoRoid
MitoRoid