CSS -画像のレイアウト-
テキストの回り込み
画像の周りにテキストを回り込ませる場合は、floatプロパティを使用します。
使用例
float : right;
| 値 | 説明 |
|---|---|
| right | 要素が右に配置される。 テキストは左に流しこまれる |
| left |
要素が右に配置される。 テキストは左に流しこまれる |
| none | 回り込みしない(初期値) |
回り込みさせた要素とテキストの間隔
回り込みさせた要素とテキストの距離の指定は、回り込みさせた要素にmarginプロパティなどで指定することができます。
何も指定しないと、画像とテキストが近すぎて窮屈な印象になります。
回り込みの解除
回り込みを解除する場合は、clearプロパティを使用します。
テキストを回り込みさせた後、レイアウトを通常の状態に戻したい場合に指定します。
使用例
clear : right;
| 値 | 説明 |
|---|---|
| right | float:rightを解除 |
| left | float:leftを解除 |
| both | 左右の回り込みを解除 |
| none | 回り込みを解除しない(初期値) |
画像と文字を揃える位置
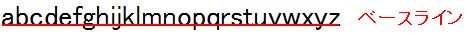
テキスト中に画像を表示する場合、通常、画像の下端がテキストのベースラインに沿うように表示されます。

ベースラインとは、「a」「b」といった多くのアルファベットの下端を結んだ線です。
ひらがなや漢字といった和文には、ベースラインはありませんがアルファベットと混在した場合、和文文字の下端はベース ラインに合わせられます。(英字の下端に合わせるブラウザもあります。)
このテキスト中の画像の縦方向の位置を調整する場合は、vartical-alignプロパティを使用します。
ただし、vertical-alignプロパティを適用できるのは、インライン要素とテーブルセルです。ブロックレベル要素には適用できません。
使用例
vartical-align : text-top;
| 値 | 説明 |
|---|---|
| baseline | ベースラインで揃える(初期値) |
| text-top | 行の上端で揃える |
| text-bottom | 行の下端で揃える |
| middle | 行の中央で揃える |
| 数値 | 数値にemやexやpxなどの単位をつけて指定 (ベースラインが揃った状態を0として、正の値なら上、負の値なら下へ移動) |
| 割合(%) | その要素のline-heightプロパティの値に対する割合を%で指定 (ベースラインが揃った状態を0として、正の値なら上、負の値なら下へ移動) |
 MitoRoid
MitoRoid