CSS -ボックスの構造-
ボックス
スタイルシートでは。テキストや画像などのコンテンツを格納する表示領域のことを 「ボックス」と呼びます。
「ボックス」の背景、枠線。余白といった部分を細かく指定することができます。
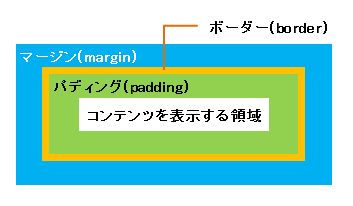
見出しや段落などのボックスレベル要素は、テキストや画像といった「コンテンツを表示する領域」 「パディング(コンテンツとボーダー間の余白)」「ボーダー(枠線)」「マージン(枠線の外側の余白)」に よって構成されています。

-
- コンテンツを表示する領域
- テキストや画像といったコンテンツそのものが、この領域に表示されます。
コンテンツの表示の大きさは、高さをheightプロパティで、幅をwidthプロパティ で指定します。
-
- パディング(コンテンツとボーダー間の余白)
- 「ボックス」の枠線とコンテンツの間隔のことです。
パディング領域には、要素に設定した背景色・背景画像が表示されます。
パディングの指定は、paddingプロパティを使用します。
-
- ボーダー(枠線)
- ボックスを囲む縁を表示する枠線のことです。
色、太さ、種類などを設定することができます。
ボーダーを指定するには、borderプロパティを使用します。
-
- マージン(枠線のボーダーの余白)
- 枠線の外側の余白のことです。
他のボックスとの間隔を設定することができます。
マージンの領域には、背景色・背景画像を指定することができません。(1つ上の親要素の背景に表示されます。)
隣接するボックスが内場合には、Webページが表示されているウィンドウとの距離になります。
マージンの指定には、marginプロパティを使用します。
 MitoRoid
MitoRoid